
Although simplicity and defaults are the order of the day for wireframing, this feature gives you a little more flexibility to add branding and other unique elements. Design Tool – The design tool in Mockitt complements the large asset library of UI and wireframing components, allowing you to create your own wireframe components.Mockitt offers a robust flow chart tool to create intricate user flows before getting to the wireframing stage. The user flow defines the steps of an interaction, which forms the framework for creating the wireframe. Flow Chart Tool – User flows are a vital part of the design process because they give shape to your wireframes and the components you use.Apart from its core prototyping capabilities, Mockitt also offers a flow chart tool for creating user flows, a design tool to create custom vector graphics, and several other features and functions to give you a smooth transition from the concept stage to the final developer handoff at the end of the design phase. Whether you want a simple wireframe or a full-fledged UI design, Wondershare Mockitt can help your project.

Best Wireframe Tools in 2022 Wondershare Mockitt Now that we’ve learned the basics of wireframing and what’s required, let’s look at some of the best wireframe tools available in 2021. The tool you use should have the ability to create a wireframe prototype that is clickable. The fewer the steps to add a component or page, the faster you’ll be able to create wireframes.Ībility to Prototype – A simple wireframe is useful, but a clickthrough prototype of the same set of pages and screens can offer a more interactive experience so stakeholders know exactly how the interactions work. Make sure the platform you choose has adequate wireframe components for their UI design counterparts, such as share buttons, breadcrumbs, body content, footers, contact info, headers, subheaders, navigation systems, etc.Įasy to Use – The best wireframe tools will also make it easy to quickly create wireframes with drag and drop actions. The Right Components – Wireframe components are very different from typical UI design components because they’re normally used to determine the size and space needed. They also help determine the layout because the location and space required by a component can be estimated easily when looking at the skeletal structure of a site or application.ĭue to these advantages, wireframes are still in use today, but there are also certain minimum criteria that a tool needs to meet in order to be a good wireframing tool. Wireframes are also cost-effective because they allow changes to be made in the early stages of an application’s development cycle before thousands of dollars are spent on the development phase.

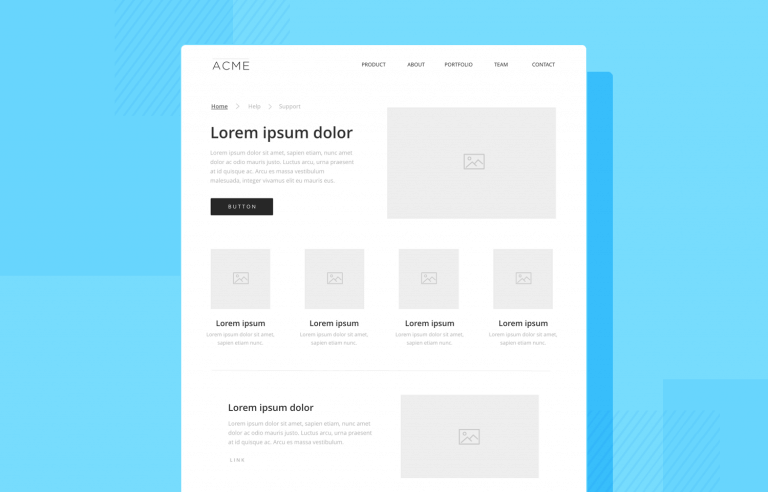
The fact that there are no rich design elements means there are fewer distractions when stakeholders want to look at pure function versus esthetics.

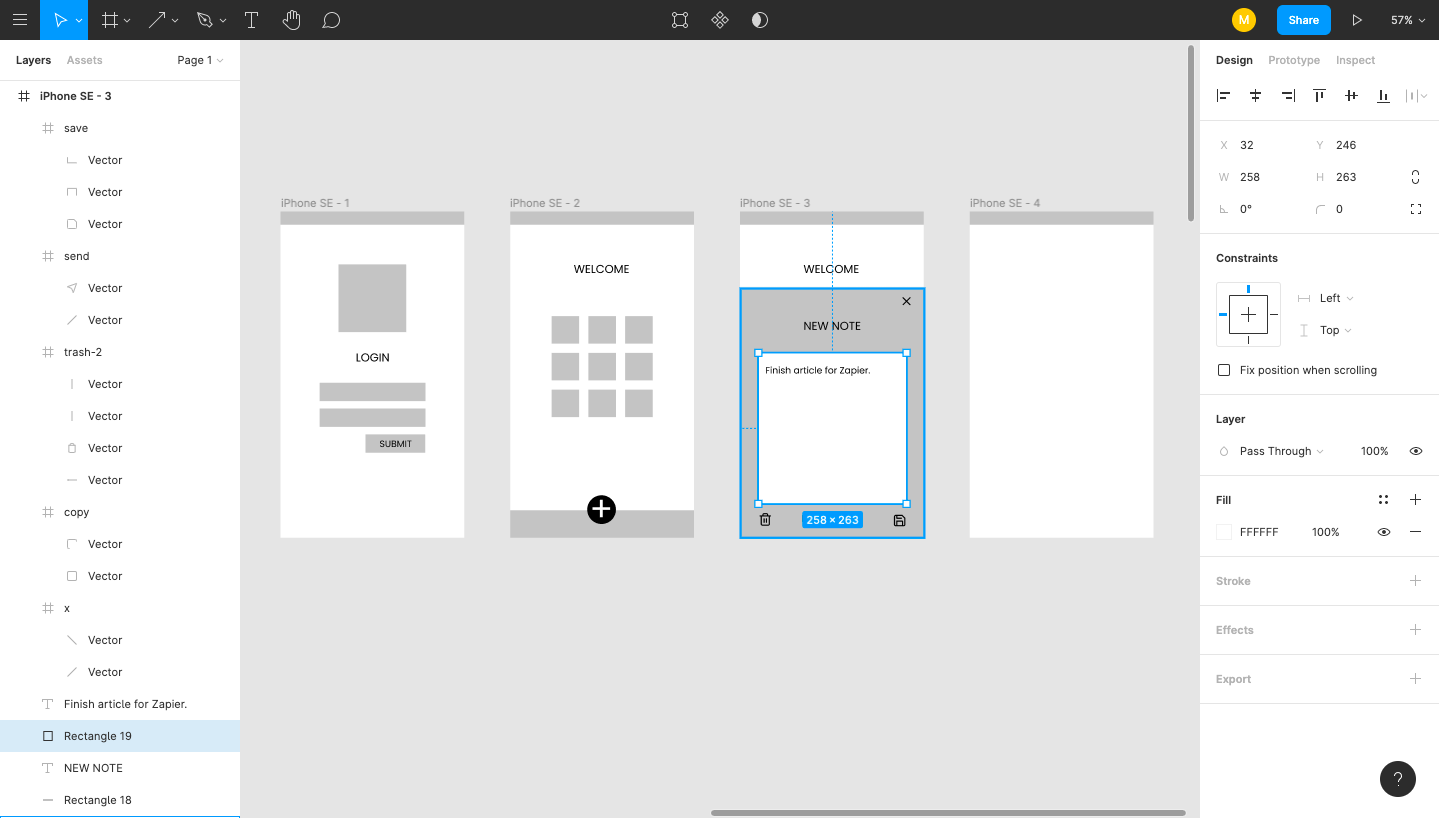
Wireframes are essentially quick mockups that are created to see the raw functionality of an application or website.Such a wireframe is also called a click-through prototype. A wireframe can also be prototyped so testers and other project stakeholders can click through it to see how various interactions work.

Typically, it doesn’t involve using any design elements, other than wireframe shapes to show the various components of an interface. It is a barebones version of a functional interface. As we saw, a wireframe is simply a visual representation of a UI design.


 0 kommentar(er)
0 kommentar(er)
